Welkom bij weer een nieuwe blog over Coqfoss, ons interne project waarin we nieuwe dingen te leren door samen te werken. In deze reeks blogs nemen we je mee in de technieken die we gebruiken en delen we de ervaringen die we opdoen. In deze blogpost gaan we dieper in op het laatste deel dat we nodig hebben voor het walking skeleton; het opzetten van een Continuous Deployment pipeline.
Ons doel is duidelijk, maar er zijn veel manieren om daar te komen. Aan de vorige blog hebben we een Docker Image over gehouden. Daarmee hebben we vandaag de dag vrij veel opties voor een deployment. Het allerbelangrijkste criterium is dat deployments automatisch kunnen gebeuren. We houden daarmee de drempel voor het uitrollen van changes laag, waardoor we ons kunnen focusen op het toevoegen van waarde. Daarnaast zijn automatische deployments goed gedocumenteerd in code en zijn ze minder foutgevoelig omdat ze geen handmatige stappen bevatten.
Verder is het ook goed om in het achterhoofd te houden op welke schaal we willen opereren. Aangezien we op dit moment alleen onze eigen CodeSquad collega’s willen gaan bedienen, laten we voor nu opties als Kubernetes, PCF of andere cloudplatformen achterwege. We willen op dit moment maar een kleine container deployen en dus zijn ze de hoeveelheid meerwerk en kosten niet waard. Wel hebben we natuurlijk altijd die optie nog in de toekomst alsnog naar zo’n platform te migreren als de behoefte voor opereren op schaal ontstaat.
Kiezen tussen providers
Omdat we de kosten tot een minimum willen beperken, zijn we naar de Free Tier van verschillende cloud providers gaan kijken. De drie grootste cloudproviders hebben allemaal free tiers die sterk in aanbod op elkaar lijken. Zowel Azure, Amazon als Google bieden ongeveer wat we willen; een simpele gratis deployment service voor containers, een gratis database, en een gratis secret management oplossing. We kiezen voorlopig voor Azure, vanwege de integraties met onze CodeSquad emailadressen.
Deployment op de Azure App Service
We kunnen dan vervolgens de mouwen opstropen en beginnen. Microsoft heeft veel guides en documentatie beschikbaar gesteld voor het neerzetten van zijn resources, zoals deze hier. Met behulp van de Azure CLI kunnen we elke stap die we uitvoeren en wijziging die we maken in een script gieten. Op die manier hebben we gedocumenteerd wat we gedaan hebben, en hebben we een manier om spullen opnieuw neer te zetten als we bijvoorbeeld een test- of dev-omgeving wensen.
We configureren de App Service in een nieuwe resource group in Azure. Vervolgens stellen we in de App Service onze Gitlab container registry in als bron voor de container. Als we nu naar de URL van de App Service gaan, zien we dat de applicatie al draait. Azure regelt zaken als HTTPS al voor ons.
Op naar Continuous Deployment!
De App Service biedt ook met een toggle een webhook aan waar we tegen aan kunnen schoppen als we een nieuwe deployment willen doen.
Lokaal kunnen we na het omzetten van de toggle proberen met curl, wget of een browser de webhook aan te trappen. We zien dan dat Azure de image opnieuw pullt uit de container registry en start. Datzelfde willen we doen na een build van onze main branch.
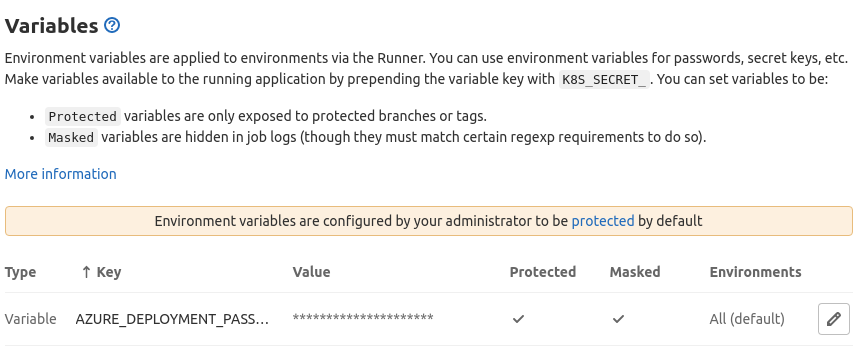
We moeten daarvoor wel nog regelen dat we van uit onze Gitlab-CI pipeline deze URL aanroepen als er een nieuwe build beschikbaar is. De webhook URL bestaat uit een generiek deel en een password. Omdat we niet willen dat er een secret onze gitlab-ci.yml in lekt, nemen we de password uit de URL over in onze secrets in Gitlab.

We kunnen dan in de gitlab-ci een nieuwe phase toevoegen waarin we een de call doen. Gelukkig is dat makkelijk geregeld. We voegen een nieuwe ‘deploy’ stage toe aan de gitlab-ci.yml.
deploy:
stage: deploy
script:
- curl --user "\$coqfoss-app:$AZURE_DEPLOYMENT_PASSWORD" --data --header --fail -X POST https://coqfoss-app.scm.azurewebsites.net/docker/hook
only:
- master
We doen nog wat extra dingen om te zorgen dat curl goed doet wat het moet doen in de pipeline. Allereerst gebruiken we de voluit geschreven variant van alle flags die we meegeven. Op die manier is het makkelijker terug te leiden wat er precies allemaal gebeurt in dit commando als we later hier op terugkomen. We zorgen dat we de username en password uit de webhook URL overnemen onder de –user flag. Het password is makkelijk te injecteren met de variabele die we net hebben gemaakt. Daarnaast zorgen we met de –fail flag dat de deploy stage faalt als curl terugkomt met een server error.
We hebben nu dankzij het gemak van de cloud in weinig tijd en zonder geld een complete CI/CD pipeline neergezet. De walking skeleton staat en daarmee kunnen we snel features naar productie brengen. In de volgende blogs gaan we dieper in met hoe we dat gaan doen. We gaan een frontend opzetten met Vue.js en die serveren uit onze Docker container en we gaan dieper in op de Azure Key Vault zodat onze container secrets kan gebruiken. Tot de volgende keer!

